Evaluatie van vandaag
- Grote css-opdracht: 25 punten + 5 punten: kleurkeuze
- Eindresultaat experimenteren met DIV’s: 20 punten
- Uitdaging 2 met DIV’s: 15 punten
- Uitdaging 3 met DIV’s: 15 punten
TOTAAL: 80 punten
In het eerste deel van deze les herhalen we alles wat we van CSS gezien hebben in de vorige les en leer je voor eenzelfde tag (zoals bijvoorbeeld hyperlinks) met CSS verschillende opmaken afdwingen.
- Kies vier basiskleuren om mee te werken in deze opdracht en die bij elkaar MOETEN passen. Je mag geen zwart en wit gebruiken!!!
- Gebruik het gratis programma Expression Web om de volgende bestanden aan te maken:
1.) index.html
2.) lyrics.html
3.) toekomst.html
Hoe met Expression Web werken? 1. Als je het programma voor de eerste maal opendoet, zie je een tekstveld klaarstaan met als naam Untitled_1.html. Ga in het horizontale menu naar File en kies daar Save As om dit bestand eens op te slaan als index.html, lyrics.html en toekomst.html. 2. Onderaan het witte tekstvak waarin je kunt typen, heb je de keuze uit Design, Split en Code.
3. Je kunt met Expression Web je kunt automatisch codes laten genereren bijvoorbeeld om een tabel in te voegen (Table - Insert table ...), een hyperlink te maken (IInsert - Hyperlink), een afbeelding invoegen (Insert - HTML - Image), enzovoort. Probeer eens een paar invoegfuncties uit.
|
- Maak een stijl.css als externe stylesheet aan en zorg ervoor dat die op deze drie webpagina's van kracht wordt. Plaats daarvoor de juiste verwijzingscode tussen de <head></head>s van iedere webpagina. Dat is de volgende code
<link href="stijl.css" rel="stylesheet" type="text/css" />
- Op de index.html moet het volgende komen:
1.) Maak een tabel van twee kolommen met een smalle linkerkolom (geef die een kleur als achtergrond) en een brede rechterkolom. Zorg ervoor dat je kolommen reiken tot de bodem van de hele webpagina.
2.) Tik het woord "Menu" als titel (met de <h1>-code) in de linkerkolom en plaats daaronder hyperlinks naar de twee andere bestanden.
3.) Schrijf een korte tekst van 5 regels over jezelf (die moet je toch schrijven voor jullie eindwerksite) die moet komen in de brede rechterkolom en plaats daarboven de titel "Mezelf".
- Op de lyrics.html moet het volgende komen:
1.) opnieuw een tabel met een smalle linkerkolom en een brede rechterkolom met in de linkerkolom onder het woord "Menu" hyperlinks naar de twee andere webpagina's;
2.) een gekleurde achtergrond (met stijl.css af te dwingen) voor de linkerkolom die afwijkt van het kleur van de achtergrond in de linkerkolom op de index.html;
3.) een foto van een zanger of muziekgroep die je graag hoort;
4.) de lyrics van een van hun songs die je graag hoort;
5.) een You-Tube filmpje van die song.
- Op de toekomst.html moet het volgende komen:
1.) opnieuw een tabel met een smalle linkerkolom en een brede rechterkolom met in de linkerkolom onder het woord MENU hyperlinks naar de twee andere webpagina's;
2.) dezelfde gekleurde achtergrond als van lyrics.html in de linkerkolom;
3.) wat je volgend jaar wil studeren en waarom in de rechterkolom onder de titel "Mijn plannen";
4.) welk beroep je later graag zou doen en waarom.
- Dwing met CSS in stijl.css het volgende af:
1.) De hyperlinks mogen niet onderstreept zijn.
2.) Als je met de muis over de hyperlinks gaat, moet de kleur veranderen.
3.) De hyperlinks op index.html moeten een andere kleur hebben dan de hyperlinks op de twee andere webpagina's (zie http://htmlhelp.com/nl/faq/html/links.html#link-2color voor de uitleg)
4.) Geef de titels een kleur die verschilt van de tekstkleur.
5.) Zorg voor een gekleurde achtergrond in de linkerkolom van lyrics.html en toekomst.html (zie punt 3 voor de techniek met classes) die verschilt van de achtergrondkleur van de linkerkolom op index.html.
6.) Ik wil Comic Sans MS als lettertype zien.
7.) Alle tekst in de rechterkolom van je tabel moet steeds op 100px van de linkerkant van deze kolom staan
8.) Als je met je muis over de afbeelding van je muziekgroep / zanger / zangeres gaat, moet die veranderen in een andere afbeelding van dezelfde grootte. Dat kun je met Expression Web als volgt doen door gebruik te maken van Behaviours:
In deze les leer je om met de tag <div> in combinatie met CSS een site op te bouwen in verschillende onderdelen. Met Expression Web kun je wel layers maken, maar het nadeel van die layers zijn dat die een vaste plaats en afmeting hebben terwijl jij soms layers zult nodig hebben die zich aan de grootte van het beeldscherm van de bezoeker van je site zullen aanpassen.
Stap 1:
Maak een HTML-bestand met de volgende HTML-code. Noem dit bestand div.html.
| Code: |
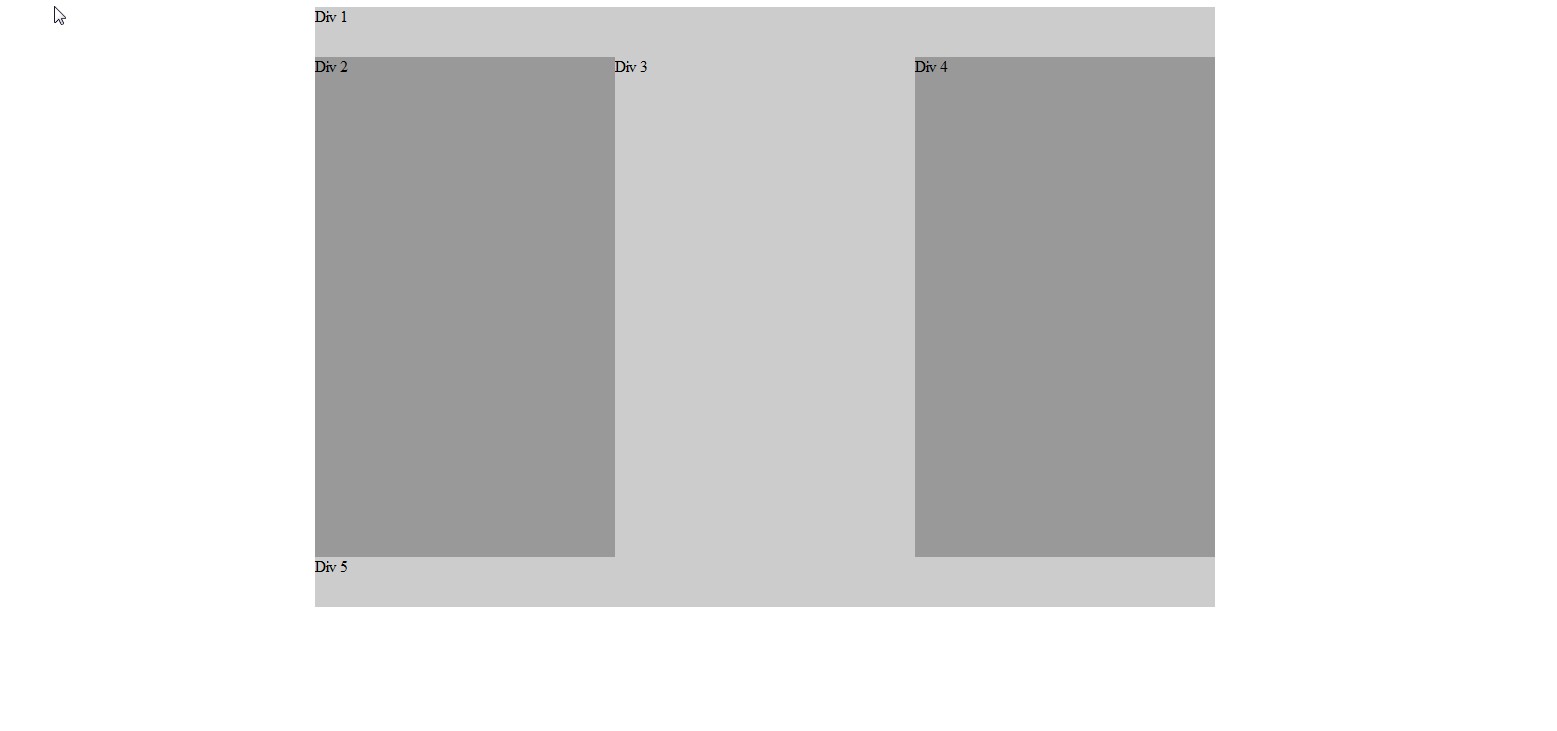
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Experimenteren met DIV</title> <link href="stijl_experimenteren.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="div1">Div 1<br /><br /></div> <div id="div2">Div 2<br /><br /></div> <div id="div3">Div 3<br /><br /></div> <div id="div4">Div 4<br /><br /></div> <div id="div5">Div 5<br /><br /></div> </body> </html> |
| Code: |
| <div></div> |
| Code: |
| <link href="stijl_experimenteren.css" rel="stylesheet" type="text/css" /> |
| Code: |
| #div1 { position:relative; background-color: #CCC} #div2 { position:relative; background-color: #999; } #div3 { position:relative; background-color: #CCC; } #div4 { position:relative; background-color: #999; } #div5 { position:relative; background-color:#CCC; } |
| Code: |
| #div1 |
| Code: |
| position:relative |
| Code: |
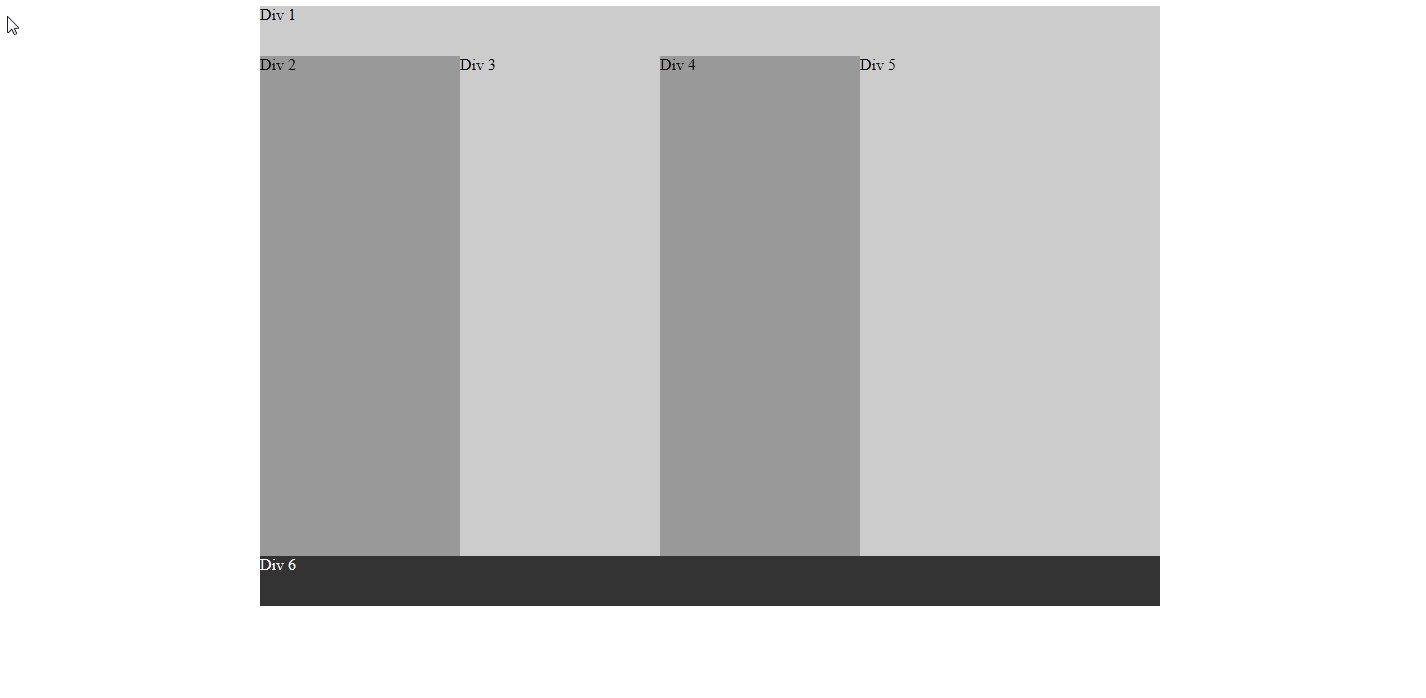
| float:left |
| Code: |
| float:right |
| Code: |
| clear:both |
| Code: |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Experimenteren met DIV</title> <link href="stijl_experimenteren.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container"> <div id="div1">Div 1<br /><br /></div> <div id="div2">Div 2<br /><br /></div> <div id="div3">Div 3<br /><br /></div> <div id="div4">Div 4<br /><br /></div> <div id="div5">Div 5<br /><br /></div> </div> </body> < /html> |
| Code: |
#container { margin:0 auto; width:900px; } |


Last update 23/11/2017